Web Development Training by Experts
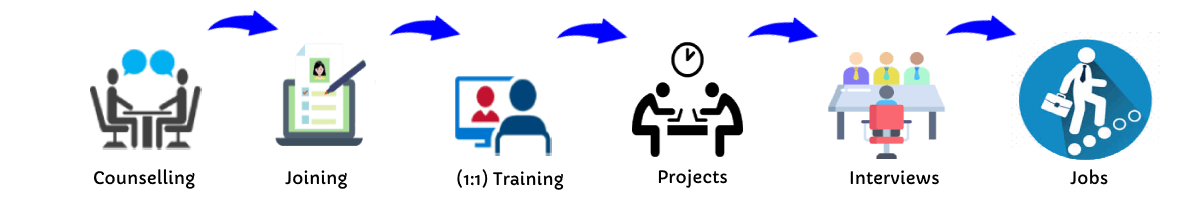
Our Training Process

Web Development - Syllabus, Fees & Duration
Module 1 :The Background
- The mobile space today
- Advantages
- Challenges
- Native vs. web, is really a question?
- What is JQM?
- What is not jQM?
- What is a web app?
- Why jQM?
- Features
- Compatibility
- Requirements
Module 2: HTML5 basics
- Requirements
- HTML5 in a small nutshell
- Why HTML5?
- What do we need to know about HTML5 for jQM
- Basic template
- Testing HTML5 documents
- Emulators, Simulators & more & Viewports on mobile browsers
Module 3: The framework
- Architecture of Self hosted vs. CDNs
- Main template
- CDNs available
- Main template
- Support on IDEs
- Roles
- Theming
Module 4: The page
- Headers and footers basics
- Mandatory items in a page
- Working with HTML in the content
- Navigation
- Internal page navigation
- External page navigation
- Understanding AJAX on mobile browsers
- Absolute external links
- Mobile Special links
Module 5: UI Components
- Customizing toolbars
- Positioning toolbars
- Navigation Bars
- Persistent footers and navigation
- Collapsible content
- Working with columns
Module 6: Buttons
- Creating buttons
- Inline buttons
- Grouped buttons
- Icons
- Custom icons
Module 7: Lists
- Creating lists
- Full-page vs inset-lists
- Visual separators
- Nested lists
- Interactive rows, Split button rows
- Split button rows
- Thumbnails
- Count bubbles
- Aside content
- Title and Description
- Filtering data
Module 8: Forms
- AJAX vs. non-AJAX forms
- Automatic form behaviour
- Labeling
- Field containers
- Text fields
- Slider, Slider switch
- Select menus, UI Select menus
- Radio Buttons
- Checkboxes, File Upload
- Validation using HTML5
Module9: The framework and JavaScript
- Using jQuery inside jQuery Mobile
- mobile element
- The mobile init event
- Configuring defaults
- Touch events, Orientation events
- Scroll events, Page events
- Virtual mouse events
- Managing navigation through JavaScript
Module 10: Dynamic data with jQuery Mobile
- HTML5 vs AJAX
- Bringing JSON data to jQuery Mobile
- Updating form controls
- Updating lists
- Implementing Infinite list pattern
Module11: Extending the framework
- Using plugins
- The top 5 plugins for jQuery Mobile
- Creating our own plugin
- Plugin architecture
- Understanding CSS architecture
- Define our own CSS patch
- Changing CSS behavior
Module12: Managing data with HTML5
- Using Web Storage and Web SQL
- Using geolocation
Module 13: Packaging for installation and stores
- The offline manifest
- Full-screen web apps for iOS
- What is a hybrid
- Phone Gap vs other alternatives
- Packaging a sample application
This syllabus is not final and can be customized as per needs/updates
HTML - Introduction
- Web Development Introduction
- History of HTML
- HTML Tags and Attributes
- HTML Tag vs. Element
Basic Formatting Tags
- HTML Basic Tags
- HTML Head Tag
- HTML Meta Tag
- HTML Formatting Tags
- HTML Color Coding
Lists
- Unordered Lists
- Ordered Lists
- Definition list
Images
- Image and Image Mapping
Hyperlink
- URL - Uniform Resource Locator
- URL Encoding
HTML-Table
HTML-Headers
- Title
- Base
- Link
- Styles
- Script
- Meta
HTML5 forms
- Introduction to HTML5 forms
- Accessible forms
- New Input types
- New forms attributes
- Form validation
Graphics
- Basics of HTML5 canvas
- Immediate drawing mode: rectangles, text, images, etc.
- Path drawing mode: lines, circles, arcs, curves, etc.
- Colors, gradients, patterns, shadows, etc.
- Working with SVG in HTML5
HTML5 animations
- Basic animation techniques
- Canvas and user interaction
- Working with pixels
- Understanding transforms
API
- Introduction to HTML5 APIs
- The Web Storage API
- Form validation API
- The File API
- The Geolocation API
This syllabus is not final and can be customized as per needs/updates
Introduction
- HTML structure and content
- Advantages of CSS
- Creating and using style sheets
- CSS Rules: The Basic Syntax
CSS Boxes and CSS Selectors
- The CSS box model
- CSS and logical HTML structure
- Styling boxes, borders, margins, and padding
- Using IE6 standards mode
- Sh4ecifying CSS distances
- and many other CSS techniques
Fonts and Text
- Using custom fonts
- Font properties
- Web font formats
- Type Kit, font squirrel
Text Formatting in CSS
- Fundamentals of text formatting
- Typefaces, alternatives, and defaults
- Font characteristics
- Formatting blocks of text
- Using arbitrary inline tags
CSS Selectors and Selections
- Using HTML element IDs in CSS
- Using CSS descendant selectors
- Descendant selector examples
- Child, sibling, and pseudo-class selectors
- And many other CSS techniques.
CSS positioning
- Choosing the right CSS
- Technique for positioning blocks
- The position property, floats, and margins
- Static positioning and normal flow
- Absolute positioning outside normal flow
- Fixed positioning outside normal flow
CSS page Layout
- Alternative methods of CSS positioning
- Styling lists
- Redefining the behaviour of inline and block elements
- Table formatting in CSS
- Styling table cell borders
- page layout with table dish4lay properties
Cascade, precedence, Specificity, and Inheritance in CSS
- Cascading and cascade order
- Resolving style conflicts by Origin & Importance
- Resolving style conflicts by Specificity & Order
CSS Layers and Translucency
- Different forms of layered presentations in CSS
- Layering with the z-index property
- Different methods for creating translucency effects
- The CSS3 opacity property
Using CSS in the Real World
- Deploying CSS
- CSS formatting vs. HTML formatting
- Standard tags and semantic markup
- Screen size and fluid design
- Table layout and CSS positioning
- Cross-platform testing
Useful CSS Tips
- Usage of CSS Sprites
- Pseudo Selectors
- CSS Minify
- Cheat Sheet for CSS3
This syllabus is not final and can be customized as per needs/updates
MODULE 1: Fundamentals of JavaScript Code
- JavaScript methods (such as alerts)
- Variables
- The importance of quotes
- Numbers vs. strings
- Concatenation
MODULE 2: Reusing Code with Functions
- Defining functions
- Calling functions
- Defining parameters & passing arguments
- Simple Accordion with JavaScript
- Targeting elements by ID
- Hiding & showing elements with JavaScript
MODULE 3: If Statements: Clearing Form Fields
- Testing code in the JavaScript Console
- Getting & setting properties
- Using if statements
- Reshowing text hints in empty form fields
MODULE 4: Introduction to JavaScript Objects & the DOM
- Intro to objects
- The global object
- Breaking open and manipulating objects
MODULE 5: Dynamically changing content with custom objects
- Checking the functionality of the select menu
- Getting the chosen value
- Dynamically changing the state name value
- Dynamically changing the rest of the values
MODULE 6: Introduction to arrays and the math object
- Creating an array
- Editing an array
- Creating an array of welcome handlings
- The math object
- Using the math object to pick random headlines
MODULE 7: Introduction to for loops
- Creating a for loop
- Using the for loop to set dropdown menus
- Clearing the menu
- Optional bonus: refining the menu selection experience
MODULE 8: Exploring JavaScript selectors
- Intro to JavaScript selector
- Selecting multiple elements and elements without IDs
- Getting a specific list item
- Getting elements by class name
- Getting multiple items using query selector
- Getting a single item using query selector
- Chaining selectors together
- Targeting elements by data attribute
MODULE 9: Photo filter website: using friendly navigation
- Creating an array to store the selector
- Getting the all button to select all filters
- Getting the rest of the buttons to select the other filters
- Initially hiding the photos
- Getting the photos to filter
MODULE 10: Photo filter website: creating an executive filter
- Adding a checkbox to toggle executive filtering on/off
- Separating the inclusive and exclusive filter
- Writing a conditional to select the appropriate filter
- Programming the exclusive filter
- Rerunning the filter when the checkbox is toggled
- Improving the user experience
MODULE 11: Showing/hiding content with JQuery animation
- Getting started with JQuery
- Running code when the document is ready
- Click events
- Using the jQuery slide toggle method
- Supporting JQuery disabled users
MODULE 12: Sharing JavaScript across pages
- Externalizing JavaScript
- Linking to the JavaScript file
MODULE 13: JQuery hover animation
- Adding an outline with CSS
- Using the JQuery hover method
- Using the JQuery animate method
MODULE 14: More advanced JQuery showing/hiding
- Adding animation to reveal hidden content
- Targeting the proper div: traversing the document
- Swapping the button image with JQuery
MODULE 15: JQuery lightbox: a pop-up image viewer
- Linking the plugin files
- Initializing the pop-up
- Grouping the photos into a gallery
- Adding captions
- Removing the counter
- Customizing the appearance
MODULE 16: JQuery cycle: a simple slideshow
- Initial setup
- Defining what content gets cycle
- Adding more cycles and exploring options
- Reversing the animation
MODULE 17: JQuery cycle: adding slideshow controls
- Preventing a possible “flash of unstyled content’’
- Enabling the slideshow
- Adding and customizing the controls
MODULE 18: JQuery cycle: adding a pause button
- Adding a pause/play button
- Styling the pause/play button
- Checking to see if the cycle is paused
- Making the pause/play button work
MODULE 19: JQuery form validation
- Initializing the plugin & setting options
- Customizing the error messages
- Changing the location of the error messages
- Styling the error messages
MODULE 20: JQuery Image Carousel
- Linking to the plugin files
- Creating the carousel
- Styling the carousel
- An easy way to add prev & next buttons
- Adding custom prev & next buttons
- Setting how many items are shown
This syllabus is not final and can be customized as per needs/updates
MODULE 1
- Bootstrap
- Get Started
- What is Bootstrap?
- Bootstrap History
- Why Use Bootstrap?
- Where to get Bootstrap?
- Downloading Bootstrap
- Bootstrap CDN
MODULE 2
- Create First Web Page with Bootstrap
- Add the HTML5 Doctype
- Bootstrap is Mobile First
- Containers
- Basic Bootstrap Pages
- Bootstrap Grids
- Bootstrap Grid System
- Grid Classes
- Basic Structure of a Bootstrap Grid
- Equal Columns
- Unequal Columns
MODULE 3
- Bootstrap Text / Typography
- Bootstrap Default Settings
- Bootstrap vs. Browser Defaults
- Bootstrap Tag Elements
- Contextual Colors and
- Background
- Typography Classes
MODULE 4
- Bootstrap Table
- Rounded Corners
- Circle
- Thumbnail
- Responsive Images
- Image Gallery
- Responsive Embeds
MODULE 5
- Bootstrap Jumbotron and Page Header
- Creating a Jumbotron
- Jumbotron inside Container
- Jumbotron outside Container
- Creating a Page Header
MODULE 6
- Bootstrap Wells
- Wells
- Well Size
MODULE 7
- Bootstrap Alerts
- Alerts
- Closing Alerts
- Animated Alerts
MODULE 8
- Bootstrap Buttons
- Button Style
- Button Sizes
- Block Level Buttons
- Active /Disable Buttons
MODULE 9
MODULE 10
- Bootstrap Glyphicons
- Glyphicons
- Glyphicons Syntax
- Glyphicon Example
MODULE 11
- Bootstrap Badges and Labels
- Badges
- Labels
MODULE 12
- Bootstraps Progress Bars
- Basic Progress Bar
- Progress Bar with Label
- Colored Progress Bars
- Striped Progress Bars
MODULE 13
- Bootstrap Pagination
- Basic Pagination
- Active State
- Disabled State
- Pagination Sizing
MODULE 14
- Bootstrap Pager
- What is Pager?
- Align Buttons
MODULE 15
- Bootstrap List Groups
- Basic list Groups
- List Group with Badges
- List Group with Linked Items
- Contextual Classes
- Custom Content
MODULE 16
- Bootstrap Panels
- Panels
- Panel Heading
- Panel Footer
- Panel Group
- Panel with Contextual Classes
MODULE 17
- Bootstrap Dropdowns
- Basic Dropdown
- Dropdown Driver
- Dropdown Header
- Disable an Item
- Dropdown Accessibility
- Bootstrap Collapse
MODULE 18
- Basic Collapsible
- Example Explained
- Collapsible Panel
- Collapsible List Group
- Accordion
MODULE 19
- Bootstrap Tabs and Pills Menus
- Tabs
- Tabs with Dropdown Menu
- Pills
- Vertical Pills
- Vertical Pills in Row
- Pills with Dropdown Menu
- Centered Tabs and Pills
- Toggle/Dynamic Tabs
- Toggle/Dynamic Pills
MODULE 20
- Bootstrap Navigation Bar
- Navigation Bars
- Inverted Navigation Bar
- Fixed Navigation Bar
- Navigation Bars with Dropdown
- Right Aligned Navigation Bar
- Collapsing the Navigation Bar
MODULE 21
- Bootstrap Forms
- Bootstrap Default Settings
- Bootstrap Form Layouts
- Bootstrap Vertical Form
- Bootstrap Inline Form
- Bootstrap Horizontal Form
- Bootstrap Form Inputs
- Supported Form Controls
MODULE 22
- Bootstrap Input
- Bootstrap Text area
- Bootstrap Checkboxes
- Bootstrap Radio Buttons
- Bootstrap Select List
MODULE 23
- Bootstrap Form Inputs (More)
- Static Control
- Bootstrap Form Control States
MODULE 24
- Bootstrap Input Sizing
- Input Sizing in Forms
- Height Sizing
- Column Sizing
- Help Text
MODULE 25
- Bootstrap Carousel Plugin
- The Carousel Plugin
- How to Create a Carousel
- Add Captions to Slides
MODULE 26
- Bootstrap Model Plugin
- The Model Plugin
- Hoe to Create a Model
- Model Size
MODULE 27
- Bootstrap Tooltip Plugin
- The Tooltip Plugin
- How to Create Tooltip
- Positioning Tooltips
MODULE 28
- Bootstrap Popover Plugin
- The Popover Plugin
- How to Create a Popover
- Positioning Popovers
- Closing Popovers
MODULE 29
- Bootstrap Scrollspy Plugin (Advanced)
- The Scrollspy Plugin
- How to Create a Scrollspy
- Scrollspy Vertical Menu
MODULE 30
- Bootstrap Case
- Build a Bootstrap Web Page
- From Scratch
- Add Bootstrap CDN and Put
- Elements in Containers
- Add Jumbotron
- Adding button and icons
- Multicolumn Layout
- Adding Menus Tabs
- Adding Navigation bars
This syllabus is not final and can be customized as per needs/updates
Introduction to PHP
- Evaluation of PHP
- Basic syntax
- Defines variable and constant
- PHP Data Type
- Operator and expression
Handles HTML form using PHP
- Capturing form data
- File Multi-Value
- Creates a file uploaded form
- Redirects a form after submission
Decisions and loop
- Making decisions
- Doing repetitive work with looping
- Decisions and Mixing with HTML
Action
- What is an activity?
- Define a function
- Call by value, call by reference
- Repeat action
String
- Creating and accessing the string
- The string is searched and replaced
- Formatting the string
- String related library functionality
Array
- Anatomy of an Array
- Creates an index-based and associative array
- Accessing the array element
- Looping using an index based array
- Looping with associative array with each () and for each ()
- Some useful library activity
Works with files and directories
- Understanding the file and directory
- Opens and closes a file
- Copy, rename, and delete a file
- Working with directories
- Creating a text editor
- File uploading and downloading
The string matches the regular expression
- What is regular expression
- Pattern matching in PHP
- Replacing the text
- Splits a string with a regular expression
Creating images using PHP
- Fundamentals of computer graphics
- Creating the image
- Managing the image
- Using the text in the image
Database connectivity with MySQL
- Introduction to RDBMS
- Connection to MySQL database
- Performing Basic Database Functionality (Insert, Delete, Update, and Select)
- Sets the query parameter
- Implementing the query
- Join (Cross joins, Inner joins, Outer join, Self joins)
Advanced PHP
- Introduction to OOPS
- MySQL database
- Create dynamic pages using PHP and MySQL
- Ajax
- jQuery
HTML 5 (5 Hours)
CSS (5 Hours)
Bootstrap (5 Hours)
Javascript (5 Hours)
This syllabus is not final and can be customized as per needs/updates
Domain Name Registration
- Search Domains
- Top Level Domains (TLD)
- Country wise domains
- Domain name registrations
- Sub Domains
Web Server Settings
- How to Choose Web server?
- Dedicated Server, Shared Server, VPS Hosting & Cloud Hosting
- Basics of Web Server Control Panel
- DNS Settings
- Web Server Performance
- Add on Primary Domains
- Create sub domains
FTP Software Installations
- FTP Software
- FTP Software Installation
- FTP Configuration
- How to use FTP Software
- Upload / Download files using FTP Software
This syllabus is not final and can be customized as per needs/updates





 Completing this CSS training at nessoft inDubai u can step ahead in your career as a website designer and create the latest interactive pages for your website viewers. Javascript JQuery AngularJS online training at nestsoft in Dubai will enable you to solve the problem of compatibility between different browsers without learning any new programming language and can enhance your career as a web programmer. HTML 5 is the core programming language used by most modern design websites. It will be used to produce web applications like social networking sites, web portals and online businesses, in addition to several desktop applications. So, although simple, PHP is the widely used language in web development. PHP is a popular open source scripting language used primarily for web development. Our course at nest soft inDubai includes all basics of HTML 5. Currently, PHP is one of the most popular server side scripting languages in the world. As well as they make the web application deliver a richer user experience . This practical training course on HTML 5 inDubai from certified and experienced professionals of the industry will enable you to enhance your career as a front-end developer meeting all real-world requirements.
Completing this CSS training at nessoft inDubai u can step ahead in your career as a website designer and create the latest interactive pages for your website viewers. Javascript JQuery AngularJS online training at nestsoft in Dubai will enable you to solve the problem of compatibility between different browsers without learning any new programming language and can enhance your career as a web programmer. HTML 5 is the core programming language used by most modern design websites. It will be used to produce web applications like social networking sites, web portals and online businesses, in addition to several desktop applications. So, although simple, PHP is the widely used language in web development. PHP is a popular open source scripting language used primarily for web development. Our course at nest soft inDubai includes all basics of HTML 5. Currently, PHP is one of the most popular server side scripting languages in the world. As well as they make the web application deliver a richer user experience . This practical training course on HTML 5 inDubai from certified and experienced professionals of the industry will enable you to enhance your career as a front-end developer meeting all real-world requirements.