Web Design Training by Experts
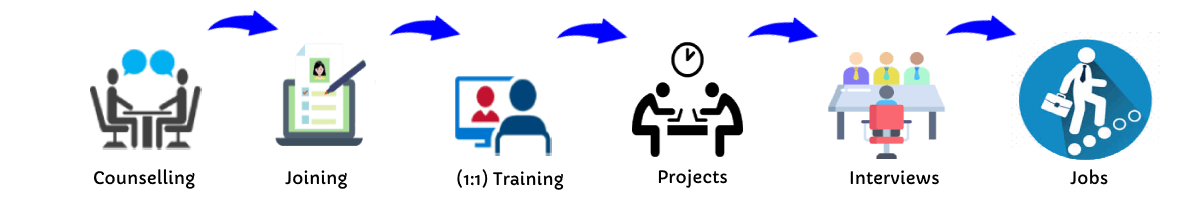
Our Training Process

Web Design - Syllabus, Fees & Duration
Section 1
Creating New Files & Designing on a Grid
- Creating a new file
- Setting up artboards
- Importing text
- Creating colored backgrounds for text
Importing & Cropping Photos
- Importing a photo as an image fill (crop a photo)
- Rounding corners
Vector Graphics, Colors, Shadows, & More
- Importing & modifying vector graphics
- Aligning & distributing layers
- Layer opacity vs. fill opacity
- Reusing colors (color swatches)
- Adding a drop shadow
Character Styles
- Creating & Editing Character Styles
Section 2
Repeat Grids
- Creating a Repeat Grid
- Customizing the content
- Adjusting the design
Components (Reusable Elements)
- Creating & editing components
- Overriding content in one instance vs. globally updating all components
- Detaching from a component
- Components versus Repeat Grids
Turning a Design into a Clickable Prototype
- Linking between artboards Previewing the prototype Creating an overlay Background blur Fixing the position of elements so they don’t scroll Making a recording of a prototype
Exporting Assets for Web: SVG, JPEG, & PNG
- Exporting individual assets Exporting artboards
Sharing XD Files (For Review, Developers, etc.)
- Sharing an XD file Commenting on shared files Pinning a comment Updating an existing shared file Sharing for Development
Section 3
Stacks, Padding, & Responsive Resize
- Creating a Stack & Adjusting the Spacing Rearranging & Adding Items to a Stack Responsive Resize, Stacks, & Padding Keystrokes for Working with Stacks & Padding Nesting Stacks (Stacks Within Stacks)
Linking Up/Down a Page & Scrollable Areas
- Making Links that Scroll Up/Down a Page Making the Navbar Fixed to the Screen Adjusting the Position & Speed of the Scroll Creating a Scrollable Area Within a Page
Intro to Auto-Animate
- The Basics of Auto-Animate Different Kinds of Easing Adding a Timed Animation
Parallax Animation
- Setting Up the Parallax Assets
- Building the Parallax Animation
Component States (Hover & More)
- Adding a Hover State to a Button
- Custom Component States
Section 4
Creating 3D Transforms
- Adding 3D Transforms Front to Back versus Z Position
Adding Interactions to a Slideshow: Tap, Drag, & Keys
- Creating a Working Slideshow Prototype
- Adding Tap Interactions
- Adding the Ability to Drag
- Adding Keystrokes
Time Interactions & Adding Audio (Sound Effects)
- Adding a Drag Interaction
- Adding a Time Interaction
- Adding a Sound Effect
- Adding a Keystroke
Linked Components & Shared Libraries
- Linked Components
- Shared Libraries
This syllabus is not final and can be customized as per needs/updates
HTML - Introduction
- Web Development Introduction
- History of HTML
- HTML Tags and Attributes
- HTML Tag vs. Element
Basic Formatting Tags
- HTML Basic Tags
- HTML Head Tag
- HTML Meta Tag
- HTML Formatting Tags
- HTML Color Coding
Lists
- Unordered Lists
- Ordered Lists
- Definition list
Images
- Image and Image Mapping
Hyperlink
- URL - Uniform Resource Locator
- URL Encoding
HTML-Table
HTML-Headers
- Title
- Base
- Link
- Styles
- Script
- Meta
HTML5 forms
- Introduction to HTML5 forms
- Accessible forms
- New Input types
- New forms attributes
- Form validation
Graphics
- Basics of HTML5 canvas
- Immediate drawing mode: rectangles, text, images, etc.
- Path drawing mode: lines, circles, arcs, curves, etc.
- Colors, gradients, patterns, shadows, etc.
- Working with SVG in HTML5
HTML5 animations
- Basic animation techniques
- Canvas and user interaction
- Working with pixels
- Understanding transforms
API
- Introduction to HTML5 APIs
- The Web Storage API
- Form validation API
- The File API
- The Geolocation API
This syllabus is not final and can be customized as per needs/updates
- Overview of Photoshop and its applications
- Introduction to the workspace:
- Toolbar, options bar, panels, and canvas
- Setting up a new document and file formats
- Basic navigation: Zoom, pan, and rotate view
- Saving and exporting projects
- Understanding layers and the Layers panel
- Layer types: Text, adjustment, and shape layers
- Using selection tools:
- Marquee, Lasso, and Quick Selection tools
- Refine Edge and Select Subject
- Basic masking techniques
- Adjusting brightness, contrast, and levels
- Color corrections: Hue/Saturation and Color Balance
- Using Adjustment Layers for non-destructive editing
- Introduction to filters and smart filters
- Sharpening and blurring images
- Healing Brush, Spot Healing Brush, and Patch tools
- Clone Stamp tool
- Content-Aware Fill and Move
- Removing unwanted objects from images
- Basic portrait retouching techniques
- Adding text and using the Type tool
- Formatting text: Fonts, sizes, and styles
- Working with paragraph and character panels Applying text effects: Drop shadows, strokes, and gradients
- Typographic layouts and text on paths
- Introduction to the Pen Tool for paths and shapes
- Applying layer styles and blending modes
- Using gradients and patterns
- Introduction to brushes and custom brushes
- Creating basic photo manipulations
- Planning and executing a creative project
- Reviewing core tools and concepts
- Tips and best practices for Photoshop workflows
- Feedback on student projects
Module 1: Introduction to Photoshop (2 Hours)
Objective: Understand the basics of Photoshop, its interface, and core tools.
Practical: Create and save a simple document with basic shapes.
Module 2: Working with Layers and Selections (2 Hours)
Objective: Master layers, layer properties, and selection tools.
Practical: Create a composition using multiple images and adjust layer opacity.
Module 3: Image Adjustments and Enhancements (3 Hours)
Objective: Learn to enhance photos using adjustments and filters.
Practical: Enhance a photograph by correcting color and applying filters.
Module 4: Retouching and Repairing Images (2 Hours)
Objective: Use retouching tools for professional image editing.
Practical: Remove blemishes and unwanted objects from a provided image.
Module 5: Text and Typography (2 Hours)
Objective: Add and manipulate text for graphic design purposes.
Practical: Create a poster with creative text effects.
Module 6: Creative Tools and Special Effects (2 Hours)
Objective: Explore creative possibilities with Photoshop tools and techniques.
Practical: Design a surreal photo manipulation using multiple tools.
Module 7: Final Project and Review (2 Hours)
Objective: Consolidate learning by applying all techniques in a final project.
Practical: Complete a final project (e.g., a social media post, flyer, or edited photo).
This syllabus is not final and can be customized as per needs/updates
Introduction
- HTML structure and content
- Advantages of CSS
- Creating and using style sheets
- CSS Rules: The Basic Syntax
CSS Boxes and CSS Selectors
- The CSS box model
- CSS and logical HTML structure
- Styling boxes, borders, margins, and padding
- Using IE6 standards mode
- Sh4ecifying CSS distances
- and many other CSS techniques
Fonts and Text
- Using custom fonts
- Font properties
- Web font formats
- Type Kit, font squirrel
Text Formatting in CSS
- Fundamentals of text formatting
- Typefaces, alternatives, and defaults
- Font characteristics
- Formatting blocks of text
- Using arbitrary inline tags
CSS Selectors and Selections
- Using HTML element IDs in CSS
- Using CSS descendant selectors
- Descendant selector examples
- Child, sibling, and pseudo-class selectors
- And many other CSS techniques.
CSS positioning
- Choosing the right CSS
- Technique for positioning blocks
- The position property, floats, and margins
- Static positioning and normal flow
- Absolute positioning outside normal flow
- Fixed positioning outside normal flow
CSS page Layout
- Alternative methods of CSS positioning
- Styling lists
- Redefining the behaviour of inline and block elements
- Table formatting in CSS
- Styling table cell borders
- page layout with table dish4lay properties
Cascade, precedence, Specificity, and Inheritance in CSS
- Cascading and cascade order
- Resolving style conflicts by Origin & Importance
- Resolving style conflicts by Specificity & Order
CSS Layers and Translucency
- Different forms of layered presentations in CSS
- Layering with the z-index property
- Different methods for creating translucency effects
- The CSS3 opacity property
Using CSS in the Real World
- Deploying CSS
- CSS formatting vs. HTML formatting
- Standard tags and semantic markup
- Screen size and fluid design
- Table layout and CSS positioning
- Cross-platform testing
Useful CSS Tips
- Usage of CSS Sprites
- Pseudo Selectors
- CSS Minify
- Cheat Sheet for CSS3
This syllabus is not final and can be customized as per needs/updates
Section 1: Introduction to Canva
- Welcome to Canva!
- Logging / Setup Canva Account
- Layouts & Templates
- Get you setup with your Canva & account
- Tour of your dashboard
- Learn about the different types of templates Canva has
- Learn how to use the pre-designed layouts
- Downloading your work
- Working with text
- Photo backgrounds & Shapes
- Illustrations, icons and lines
- Adding pages to a design
- Image
- Text features and Charts
- Album cover
- Youtube thumbnail
- Twitter header
- Facebook post
- Ebook cover
- Documents
- Data and charts
- Presentation slides
Section 2: Fonts, Colors, and Images
- Typography and font pairing
- Using icons effectively
- Organising the dashboard
- Sharing designs
- Adding links
- Upgrading to Canva for Work
- Brand colors
- Custom filter codes
- Color codes
- Color scheme
- Introduction to the color wheel; creating a color palette
- How to use grids; transparency; photo filters
Section 4: Advanced Topics
- Brand Kit
- Magic Resize
- Paid Elements
- Folders for Elements
- Background Remover
- Teams, Exporting and Scheduling
- Learn more advanced techniques
- Learn how to create a logo from scratch
- Learn how upload your own graphics, logos, images
- Learn how to organize your designs
- See where I go to purchase stock photography
- Videos Overview / Editing
- Video Tools
- Animations
- Animated Presentations
- Adding Music
This syllabus is not final and can be customized as per needs/updates
MODULE 1
- Bootstrap
- Get Started
- What is Bootstrap?
- Bootstrap History
- Why Use Bootstrap?
- Where to get Bootstrap?
- Downloading Bootstrap
- Bootstrap CDN
MODULE 2
- Create First Web Page with Bootstrap
- Add the HTML5 Doctype
- Bootstrap is Mobile First
- Containers
- Basic Bootstrap Pages
- Bootstrap Grids
- Bootstrap Grid System
- Grid Classes
- Basic Structure of a Bootstrap Grid
- Equal Columns
- Unequal Columns
MODULE 3
- Bootstrap Text / Typography
- Bootstrap Default Settings
- Bootstrap vs. Browser Defaults
- Bootstrap Tag Elements
- Contextual Colors and
- Background
- Typography Classes
MODULE 4
- Bootstrap Table
- Rounded Corners
- Circle
- Thumbnail
- Responsive Images
- Image Gallery
- Responsive Embeds
MODULE 5
- Bootstrap Jumbotron and Page Header
- Creating a Jumbotron
- Jumbotron inside Container
- Jumbotron outside Container
- Creating a Page Header
MODULE 6
- Bootstrap Wells
- Wells
- Well Size
MODULE 7
- Bootstrap Alerts
- Alerts
- Closing Alerts
- Animated Alerts
MODULE 8
- Bootstrap Buttons
- Button Style
- Button Sizes
- Block Level Buttons
- Active /Disable Buttons
MODULE 9
MODULE 10
- Bootstrap Glyphicons
- Glyphicons
- Glyphicons Syntax
- Glyphicon Example
MODULE 11
- Bootstrap Badges and Labels
- Badges
- Labels
MODULE 12
- Bootstraps Progress Bars
- Basic Progress Bar
- Progress Bar with Label
- Colored Progress Bars
- Striped Progress Bars
MODULE 13
- Bootstrap Pagination
- Basic Pagination
- Active State
- Disabled State
- Pagination Sizing
MODULE 14
- Bootstrap Pager
- What is Pager?
- Align Buttons
MODULE 15
- Bootstrap List Groups
- Basic list Groups
- List Group with Badges
- List Group with Linked Items
- Contextual Classes
- Custom Content
MODULE 16
- Bootstrap Panels
- Panels
- Panel Heading
- Panel Footer
- Panel Group
- Panel with Contextual Classes
MODULE 17
- Bootstrap Dropdowns
- Basic Dropdown
- Dropdown Driver
- Dropdown Header
- Disable an Item
- Dropdown Accessibility
- Bootstrap Collapse
MODULE 18
- Basic Collapsible
- Example Explained
- Collapsible Panel
- Collapsible List Group
- Accordion
MODULE 19
- Bootstrap Tabs and Pills Menus
- Tabs
- Tabs with Dropdown Menu
- Pills
- Vertical Pills
- Vertical Pills in Row
- Pills with Dropdown Menu
- Centered Tabs and Pills
- Toggle/Dynamic Tabs
- Toggle/Dynamic Pills
MODULE 20
- Bootstrap Navigation Bar
- Navigation Bars
- Inverted Navigation Bar
- Fixed Navigation Bar
- Navigation Bars with Dropdown
- Right Aligned Navigation Bar
- Collapsing the Navigation Bar
MODULE 21
- Bootstrap Forms
- Bootstrap Default Settings
- Bootstrap Form Layouts
- Bootstrap Vertical Form
- Bootstrap Inline Form
- Bootstrap Horizontal Form
- Bootstrap Form Inputs
- Supported Form Controls
MODULE 22
- Bootstrap Input
- Bootstrap Text area
- Bootstrap Checkboxes
- Bootstrap Radio Buttons
- Bootstrap Select List
MODULE 23
- Bootstrap Form Inputs (More)
- Static Control
- Bootstrap Form Control States
MODULE 24
- Bootstrap Input Sizing
- Input Sizing in Forms
- Height Sizing
- Column Sizing
- Help Text
MODULE 25
- Bootstrap Carousel Plugin
- The Carousel Plugin
- How to Create a Carousel
- Add Captions to Slides
MODULE 26
- Bootstrap Model Plugin
- The Model Plugin
- Hoe to Create a Model
- Model Size
MODULE 27
- Bootstrap Tooltip Plugin
- The Tooltip Plugin
- How to Create Tooltip
- Positioning Tooltips
MODULE 28
- Bootstrap Popover Plugin
- The Popover Plugin
- How to Create a Popover
- Positioning Popovers
- Closing Popovers
MODULE 29
- Bootstrap Scrollspy Plugin (Advanced)
- The Scrollspy Plugin
- How to Create a Scrollspy
- Scrollspy Vertical Menu
MODULE 30
- Bootstrap Case
- Build a Bootstrap Web Page
- From Scratch
- Add Bootstrap CDN and Put
- Elements in Containers
- Add Jumbotron
- Adding button and icons
- Multicolumn Layout
- Adding Menus Tabs
- Adding Navigation bars
This syllabus is not final and can be customized as per needs/updates
Domain Name Registration
- Search Domains
- Top Level Domains (TLD)
- Country wise domains
- Domain name registrations
- Sub Domains
Web Server Settings
- How to Choose Web server?
- Dedicated Server, Shared Server, VPS Hosting & Cloud Hosting
- Basics of Web Server Control Panel
- DNS Settings
- Web Server Performance
- Add on Primary Domains
- Create sub domains
FTP Software Installations
- FTP Software
- FTP Software Installation
- FTP Configuration
- How to use FTP Software
- Upload / Download files using FTP Software
This syllabus is not final and can be customized as per needs/updates





 As you type a HTML tag it will list all the accessible tags permitting you to key within the first letter of a tag then choose the required tag from the list. It is an extremely helpful time-saver in DW’s code suggestion feature. Our course at nest soft inManama includes all basics of HTML 5. Also it's a famous open source platform and it is growing day by day. You will get training on how to host website in web server (shared hosting, VPS Hosting, Cloud Hosting, Dedicated Server). With Dreamweaver you'll go from beginning to finish, making and maintaining basic websites to advanced applications that support best practices and also the latest technologies. If you work in the graphics field, getting to know Adobe Photoshop is a prerequisite. WordPress is easy to use for even people who are from non-technical backgrounds. WordPress could be a content management system that powers many of the most common sites on the web. This practical training course on HTML 5 inManama from certified and experienced professionals of the industry will enable you to enhance your career as a front-end developer meeting all real-world requirements.
As you type a HTML tag it will list all the accessible tags permitting you to key within the first letter of a tag then choose the required tag from the list. It is an extremely helpful time-saver in DW’s code suggestion feature. Our course at nest soft inManama includes all basics of HTML 5. Also it's a famous open source platform and it is growing day by day. You will get training on how to host website in web server (shared hosting, VPS Hosting, Cloud Hosting, Dedicated Server). With Dreamweaver you'll go from beginning to finish, making and maintaining basic websites to advanced applications that support best practices and also the latest technologies. If you work in the graphics field, getting to know Adobe Photoshop is a prerequisite. WordPress is easy to use for even people who are from non-technical backgrounds. WordPress could be a content management system that powers many of the most common sites on the web. This practical training course on HTML 5 inManama from certified and experienced professionals of the industry will enable you to enhance your career as a front-end developer meeting all real-world requirements.